本文首发于我的知乎专栏 The Little Programmer,转载请保留链接 ;)
2017 年 1 月 9 号凌晨,看完《星战》回家,发现朋友圈都炸了……原来是「小程序」如约公测(以下简称小程序)。果然贵圈人都睡得晚啊,一个个大半夜了精神得不行。
截图推荐什么的已经漫天都是了,而且连 「推荐小程序的小程序」都已经出现了,我们就直入正题吧,今天笔者不跟你们聊情怀,就聊体验:
小程序的体验比 Web 更好吗?
体验完利益相关微票儿的「电影演出赛事」后,我在朋友圈里怒发了一条「实际体验小程序的感觉就是完全没有比普通的 web 体验更好…」,感觉评论里 @Cheeeee 都受惊了 > <。不过在多体验了几个小程序之后,我觉得我应该尝试更客观的回答这个问题。
1. 在「微信」里,小程序的 Engagement 比 Web 更好。
这当然是毋庸置疑的,我的博客在微信里打开至今都是「非微信官方网页,继续访问将转换成手机预览模式」,然后点击「继续访问」就是「params is error」,我 &^*#.%…
而对于其他在微信中可访问的 web 应用来说,小程序有着自己的搜索入口、抽屉(历史记录),还可以「显示在聊天顶部」,这其实分别对应着 「拉新」、「包活」 与一定的「多任务」支持。尤其是后两者,与 PWA 的「添加至主屏」与「出现在 Task Switcher」里异曲同工。
正如 微信小程序和网页版程序的区别在哪里? - 冯雨的回答 - 知乎 里所说的,「订阅号、服务号、小程序,就是一个个静态或动态的 Web站点;二维码和消息气泡,一个现实一个虚拟,就是微信提供的超级链接。」
World Wide Web 在微信里是残废的,取而代之的是 Weixin/Wechat Wide Web。
值得一提的是,现在微信只会对特定小程序支持模糊搜索,而且据我目测都是诸如京东、滴滴这样的「国家队」。喏,在我地盘这你就得听我的~ ? ?
2. 在「微信」里,小程序的 Capability 比 Web 更好。
当我们在说「小程序的体验是否能比 Web 更接近原生应用」时,我们通常指的就是它的 capability。
先说 UI 性能,截止目前为止,小程序的大部分组件都还是使用 WebView 渲染的,这意味着在大多数组件场景下,小程序的 UI 性能不可能比 Web 更高。但是:
- 小程序团队非常 tricky 地把力气都用在了刀刃上:每一个使用原生 UI 渲染、或在自定义 WebView 中优化过的组件都对应着 Mobile Web 中的一个老大难问题。比如在 iOS 上让顶部或底部的 Tab Bar “Fixed”,比如视频的自动播放与控制力,比如地图、textarea 等,可以说利用有限的资源显著提高了小程序的可用性。
-
由于 Web 前端开发者的良莠不齐,小程序通过限定一组 Web 技术的子集,可以很好的约束开发者写出性能与体验不低于基线的代码,这与 Google 的 AMP 异曲同工。(其实这是大家觉得小程序体验比 Web 好的很大一个原因)
- 由于小程序中的 wxml 与 wxss 都是比较 high-level 的抽象,所以微信团队可以在不影响开发者源代码的情况下,通过升级 Runtime 与组件的实现不断优化小程序的性能,比如完全迁移到类似 React Native 或 Weex 这样的 JS-to-Native 方案。
再说启动性能,这是让大家觉得小程序感知体验比 Web 好的第二个大因素:
- 由于小程序是打包部署并「安装」的,可以从文件系统中直接启动。以此解决 web 带来的网络延迟与离线时不可访问问题。
最后是 Integration。通过私有的 JS SDK,小程序可以借助微信这座桥梁实现很多以往 Web 并不容易实现的体验。同样,这些改进也非常 tricky,只解决痛点问题:
- 设备访问能力,文件、系统、网络、GPS、加速计、罗盘……
- 「第一公民」能力,最明显的莫过于设置导航条和页与页之间的动画。还有 Android 设备上的「添加小程序到桌面」,其实就是个快捷方式。

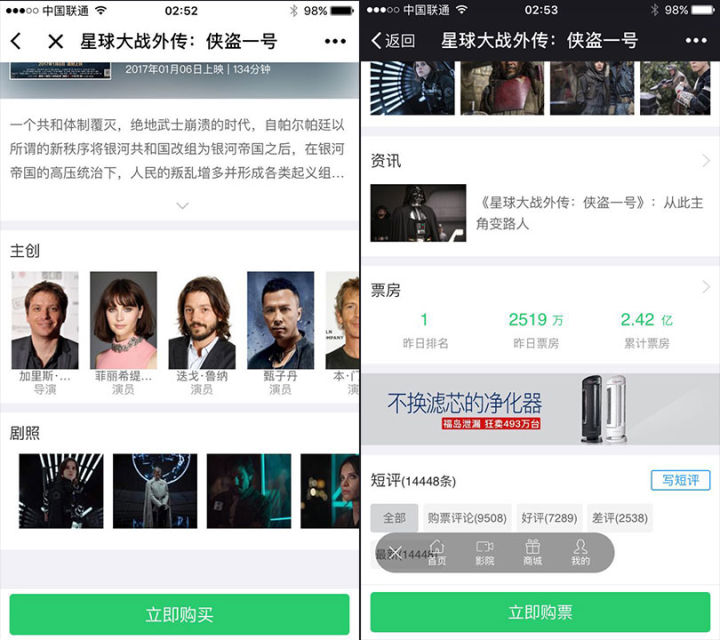
(图为猫眼 App 与小程序,因为长得像…感觉不小心给老东家竞争对手打广告了?)
可惜的是,这些技术里面没有一项是「小程序」首创的,且大都有超过两年的历史:百度的 Blend UI、阿里的 Hybrid 容器、Google 的 PWA/AMP、Phonegap/Cordova、React Native/Weex……这也是很多技术从业人吐槽小程序在技术上毫无创新的原因。
但平心而论,崇尚「技术服务产品」的腾讯系在产品化上做的真心出色。这也是我为什么在 9 月 21 日知道小程序技术方案时夸赞「兼容并蓄 博采众长 且可持续性发展」的原因,并不是站在技术创新的角度,而是站在微信的角度上,这个决策拿捏在了 sweet point 上。
3. 在「微信」里,小程序不一定比 Web 更好的。
目前我所了解到的(截止 2017 年 1 月 9 日):
-
小程序对比 Web,只能通过摄像头扫码,不能分享朋友圈,营销难做,这是 Reach。
- 小程序中没有真正的超链接与 WebView,完全不能外链,这是 Linkability。如果知乎要做小程序,所有答案里的超链接都只能报废。或者只能像轻芒杂志那样,做一层转码,美其名曰阅读模式。
- 小程序目前的组件虽然 cover 了大部分场景,但是也明显有很多不能 cover 到的 case,这是 Scalability。
这三点都是可以直接影响到目前小程序的产品形态与设计的。当然,对于微信来说,这三点更多的是决策问题。作为 Weixin Wide Web 这个封闭生态的唯一「浏览器」,微信便是生杀大权。手起刀落之间,小程序的缺点随时可以被弥补,而 Web 的优点也随时可以被抹杀。
但是,现实可能并不会这么简单。我们发现,大部分小程序都只提供了其原生应用或 web 应用功能的一个子集。比如文章最早提到的微票儿的「电影演出赛事」小程序,与钱包里的 web 版本相比,UI 体验好了一点,但是功能远没有 web 版本来得丰富,也没有了 web 版本可以分享评论到朋友圈的能力。

(微票儿小程序与其钱包中的内嵌 web 应用对比,web 版的功能要丰富得多。)
微票儿(娱票儿)作为一家在微信里内嵌 web 服务起家的公司,一是证明了微信流量红利的可怕,二其实也证明了原有 web 的能力。作为「亲腾讯亲微信」的公司之一,其小程序比不上 web 应用可能只是时间关系。但是对于其他公司呢,尤其是未被腾讯「临幸」过的公司?而这其实对应着另一个更难回答的问题:
小程序值得接入商花多大的力气?
笔者自知无法回答这个问题,所以只能抛砖引玉一下:
| N/A | 简单体验(页面) | 中等体验(mini-app) | 核心体验(app) |
|---|---|---|---|
| 纯微信流 | 公众号 小程序 | 小程序 | 我想要个原生啊 |
| 创业公司 | 公众号 Web 小程序 | Web 小程序 | 拉回原生啊 |
| 中大公司 | 公众号 Web 小程序 | Web 小程序 | 拉回原生啊 |
| 巨头公司 | 公众号 Web | 不跟微信玩 | 不跟微信玩 |
具体到每一个 Web 与小程序 PK 的场景:
- 对于简单体验,小程序的一点点体验提升对比 Web 的跨平台与传播能力没有优势
- 对于中等体验,小程序体验更好,但需要付出额外的人力资源与开发维护成本
- 对于核心体验,大家的目标都是拉回自己的主场
如果说阿里的「让天下没有难做的生意」是把话说开来「双赢」,微信「开放」平台和接入商之间的资源互换关系则更像是「权力的游戏」了:微信想借接入商来建立自己的垄断帝国,接入商却想玩暗度陈仓。某种程度上来说,Web 应用是自己的领地,值得在上面建立完整的体验。而小程序,可能会如小程序诞生前的「weixin-specific web」一样,很大程度上沦为拉新立牌坊的工具。
所以我们不妨再加一条:
4. 对于用户来说,小程序可能并不会「够用」,这是 Feature Set。
4. 不在「微信」里,小程序……

5. 结论?
回到问题「小程序的体验比 Web 更好吗?」,我觉得各位看官心里应该会有自己的答案。对于不同的公司,不同的业务场景,不同的盈利方式,不同的团队,我相信这个答案都是不一样的。
But if you trade something off, make sure you get something in return.
如果你需要妥协掉一些东西,请务必换回点好处来。
作为一篇「试图做到客观(且非常难)」的文章,如果能对你有帮助,那就算没有白写了。
6. 题外话(这段主观!)
最后说两句题外话吧,上个月给《程序员》杂志交了拖了 N 久的稿,大概在本月底会发吧?
在那篇文章最后我写到,「笔者奢望着本文能对推动 PWA 的国内环境有一定的贡献」。眼见小程序在某种意义上 “polyfill” (大雾)了 PWA,作为一个在技术上略有 理想主义 的程序员,笔者也只能叹一句了:
「这不是我想要的未来。」
会是你们的吗?